 I’ve been wanting to change some things about how our DotNetNuke Intranet site’s login page works, so here’s my record of what I did. I’m mainly writing this so that I’ll be able to reproduce it when I need to.
I’ve been wanting to change some things about how our DotNetNuke Intranet site’s login page works, so here’s my record of what I did. I’m mainly writing this so that I’ll be able to reproduce it when I need to.
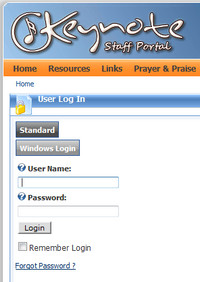
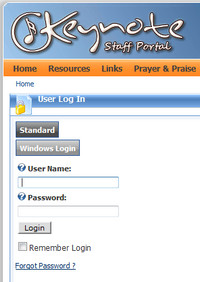
The default login page is shown at left. I don’t like how the buttons are stacked, I’d like to add some hints for users about how to use the Windows Login, and I’d ideally like people to be able to hit <enter> when they’re using Windows Login. I doubt I’ll figure that last one out before publishing this post. Right now, you can hit <enter> when using the Standard login, but hitting <enter> with Windows Login causes a “Login failed” message. I’m guessing that the <enter> is triggering a hidden Standard login button instead of the visible Windows login button.
Step 1: Create a new login page so that other content can be added more easily
Following the tips at dnngallery.net, I created a new page, added the Account Login module, and changed the Site Settings so that this page is the Login Page for the site.
Step 2: Reformat the login module
Since we’re allowing Standard and Windows logins, we need to edit two different Login.ascx files: one in DesktopModules\AuthenticationServices\DNN, and one in AuthenticationServices\ActiveDirectory. I changed the table width to 240, aligned the Windows login parts to the left to match the Standard login, and added helptext = “” to the labels to get rid of the little help icons (I found that tip here).
I also wanted it to be more obvious when someone clicked on Windows Login, so I edited AuthenticationServices\ActiveDirectory\App_LocalResources\Login.ascx.resx to change the label on the User Name box to “Keynote User Name” and the label on the button to “Windows Login”.
Step 3: Add other content to the page
I added a text/html module to the page with some login tips.
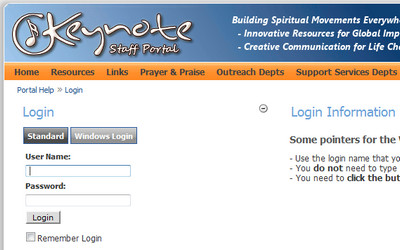
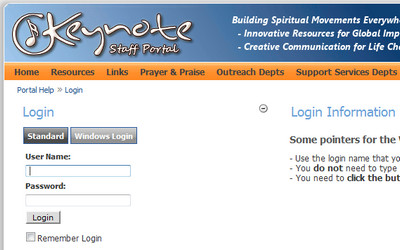
Here’s the final result:

 I was excited to see the Boxee Windows Media Center Integration, especially since there doesn’t seem to be any other way to get Pandora on a Windows Media Center. Unfortunately, my Harmony Remote, emulating an MCE remote through streamzap, can’t navigate Boxee very well. You need to be able to send a backspace, which doesn’t seem to be available on the remote.
I was excited to see the Boxee Windows Media Center Integration, especially since there doesn’t seem to be any other way to get Pandora on a Windows Media Center. Unfortunately, my Harmony Remote, emulating an MCE remote through streamzap, can’t navigate Boxee very well. You need to be able to send a backspace, which doesn’t seem to be available on the remote.
 Or, “When Zap2It Disappoints”.
Or, “When Zap2It Disappoints”. Thanks to some people on the
Thanks to some people on the  I didn’t realize until this week that you can’t use the Amazon S3 web console to transfer files larger than about 300 MB into S3. In fact, sometimes files less than 300 MB will fail to transfer.
I didn’t realize until this week that you can’t use the Amazon S3 web console to transfer files larger than about 300 MB into S3. In fact, sometimes files less than 300 MB will fail to transfer. I’ve been wanting to change some things about how our DotNetNuke Intranet site’s login page works, so here’s my record of what I did. I’m mainly writing this so that I’ll be able to reproduce it when I need to.
I’ve been wanting to change some things about how our DotNetNuke Intranet site’s login page works, so here’s my record of what I did. I’m mainly writing this so that I’ll be able to reproduce it when I need to.


 [update: JW Player has some
[update: JW Player has some