I love finding the forum or blog posts that have titles like “Problem I Have – Solved”. Â This is not like that.
I love finding the forum or blog posts that have titles like “Problem I Have – Solved”. Â This is not like that.
I installed Joomla 3.2.3 on my web host where I’ve been running Joomla 1.5.26. Â The Joomla 3 installation can send mass email, but its contact forms don’t send. Â On the 1.5 install, both mass emails and contact forms send fine.
- It can’t be the mail settings, since the mass emailer works fine.
- It can’t be the mail program on the host, since the 1.5 install sends fine and the mass mailer on the v 3 install works.
- It can’t be an issue with the domain of the web host vs domain of my From: address for the same reasons.
- It could be contact form options, but I’ve tried everything I can find.
- I’ve tried the tips from blog posts regarding copying libraries from a new install – no luck.
I finally had to admit defeat and installed the free version of the Flexi Contact extension. Â I hate to give up, but installing that extension got me a working contact form in a few minutes.
 I wanted to temporarily redirect people who browse to www.keynote.org to the page www.keynote.org/donate. Since this is a WordPress site, I should have been able to easily do this by logging into the dashboard and going to Settings – Reading and changing the static front page to the Donate page. For some reason, the Donate page wasn’t rendering properly, even though the page looked fine when it wasn’t set as the front page.
I wanted to temporarily redirect people who browse to www.keynote.org to the page www.keynote.org/donate. Since this is a WordPress site, I should have been able to easily do this by logging into the dashboard and going to Settings – Reading and changing the static front page to the Donate page. For some reason, the Donate page wasn’t rendering properly, even though the page looked fine when it wasn’t set as the front page.


 Thanks to some people on the
Thanks to some people on the  I’ve been wanting to change some things about how our DotNetNuke Intranet site’s login page works, so here’s my record of what I did. I’m mainly writing this so that I’ll be able to reproduce it when I need to.
I’ve been wanting to change some things about how our DotNetNuke Intranet site’s login page works, so here’s my record of what I did. I’m mainly writing this so that I’ll be able to reproduce it when I need to.
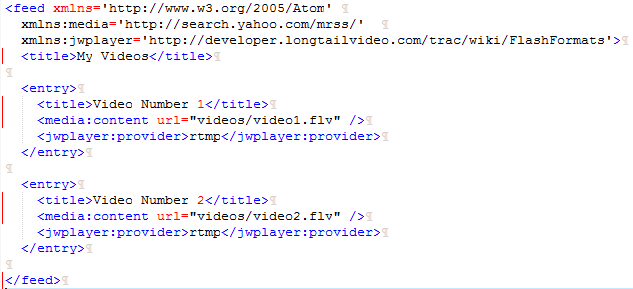
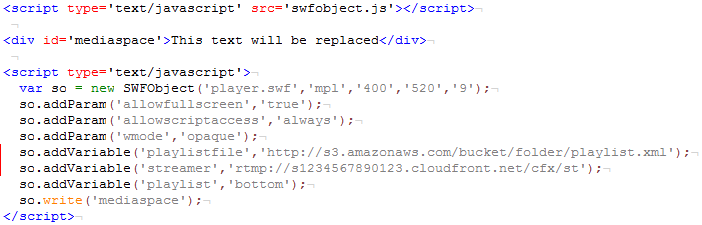
 [update: JW Player has some
[update: JW Player has some