 [update: JW Player has some nice instructions on how to use the player with CloudFront. But it doesn’t clarify the interaction with playlists…]
[update: JW Player has some nice instructions on how to use the player with CloudFront. But it doesn’t clarify the interaction with playlists…]
I have some flv videos that I need to make available to our staff, and I don’t want to put them on a public site like YouTube. I’m new at hosting streaming videos, and didn’t realize that people won’t be able to skip around in the video unless the server supports RTMP streaming or you figure out “PHP fake streaming”.
Then I found that Amazon CloudFront supports RTMP. It’s pretty easy to set it up, until I started working with playlists. I wanted people to be able to choose between four different videos in a single player. It took quite a bit of experimentation to get the configuration parameters correct. Here are the steps:
- Sign up for Amazon Simple Storage Service (S3), create a “bucket”, and upload your flv videos. Set the permissions on the files to allow everyone to open/download. I also created a folder called “videos” to keep things organized. Let’s assume that we have “video1.flv” and “video2.flv” in the folder “videos”. These files can be accessed with links like
http://s3.amazonaws.com/bucketname/videos/video1.flv
- Get the JW Player and upload the files to your S3 bucket. I put them in a folder called “player”.
- Sign up for Amazon Cloudfront from the AWS console and create a Distribution, Delivery Method = Streaming, that points to your S3 bucket. Your distribution will have a domain name like s1234567890123.cloudfront.net.
- At this point you can test everything by using the JW Player Setup Wizard. Change height and width in “Embed parameters” to match your video. Change file in “File properties” to “videos/video1.flv”. Change streamer in “External Communication” to “rtmp://s1234567890123.cloudfront.net/cfx/st” (note the added “cfx/st”. Now you should be able to click the Update/Preview link and try out your settings. The code can be copied into an html file (like “cloudtest.html”), the html uploaded into the player folder, and then you can browse to
http://s3.amazonaws.com/bucketname/player/cloudtest.html
for the next test.
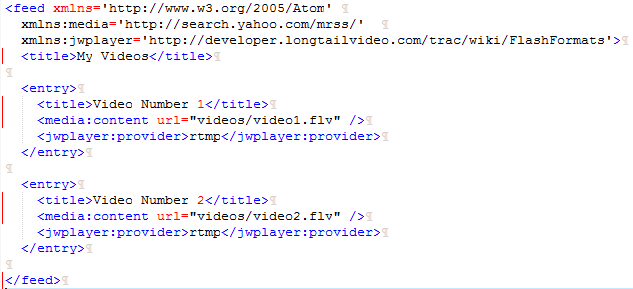
The next step is to build a playlist file that will let people choose from several videos. The JW Player documentation here shows that you can choose from several XML feed formats. I threw a dart at the wall and chose ATOM. The only information that I wanted to include was the video title and the URL to the flv file. The trick is figuring out what pieces of the RTMP path, file path, and file name go in what places.
Here’s what worked for me. The folder and file name go into the playlist file, along with the “provider” type of rtmp:

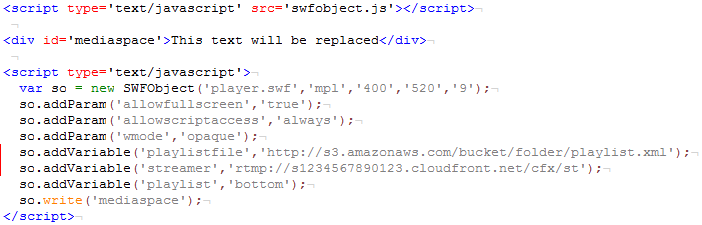
The Amazon CloudFront RTMP path goes into the player configuration in your html file:

Note some other aspects of the html: the height needs to be increased to make room for the playlist. Also, the full path to the playlist needs to be specified.
Hopefully this will help you work through the process faster than I did!
I’m struggling with this same issue right now. I’m going to try your approach tomorrow.
Yes, the JW docs are weak on using playlists with Cloudfront.
Thank you, thank you !!!! I have been struggling with this for hours and after mimicking your playlist and settings – it works !
I’m glad I could help you out!
Good post. Here’s what I’ve done.
Here is the link to my test player:
http://thesailingchannel.tv/antoinetv/index_s3playlist.html
Note: this is the free player with viral plug-in. I plan on licensing the jwplayer plus several plug-ins and add-ons.
I already had a AWS account with S3 buckets and Cloudfront distribution. I had created a jwplayer HTML5 player and XML playlist file manually. (Wish I had seen the wizard first.) Used it to verify my code. The one thing I had to change for the player to work from my server was to add the s3 url for jwplayer.js and for the jwplayer folder location in my s3 bucket.
Now my goal is to host the jwplayer files, xml playlist files, and video files on AWS.
Important: added a cross-domain file to allow any website to embed a player — important for viral distribution. I started off by hosting the jwplayer files and xml playlists on my own Linux server and just the video files on S3. But by hosting all files on S3, I removed the security risk to my Linux server from allowing cross domain access. See:
http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/12541/crossdomain-file-loading-restrictions
In the past I have used Online Video Platforms to host videos and create players for my site. That’s getting too expensive. Now, with AWS, one has an elastic cloud storage and CDN where you only pay for what you use.
I’ve placed all my video assets in AWS with the strategy of “upload once, distribute to many sources”: web, RSS Podcast, Mobile Devices, SmartTV rentals, Video Download sales.
I’m using the same MP4 files (2 bit rates for SD and 2 for HD) in AWS for everything, instead of having to make separate mezzaine compressions and upload them to an OVP; and pay the OVP for storage and bandwidth at a flat use it or lose it rate.
I’m also leaning towards progressive download versus streaming. With the former, everyone gets the same high quality video. Those who have slower connections wait a bit longer for the download. With streaming, you are stuck with one bandwidth unless you opt to make multiple bit rates – a big increase in compression time, storage charges, and player code complexity.
Although viewers with slow connections do get a smoother stream, its of lesser quality. Also, Apple ios devices, which I want to reach via HTML5, still get the progressive download anyways.
The cons are, when a viewer clicks a video, the entire file downloads whether he watches the entire clip or not, so you use more bandwidth. Also, the viewer can’t jump ahead if she has a slow connection. I’ll trade that off for better quality for all connection speeds.
OK, end of rant. Thanks for this post. It helped a lot.